-

[비공개] 대학생도 청소년이구나!
뉴스를 보다가 어떤 통계에 청소년에 대학생도 포함시켰다. 전에청소년은 고등학생까지 해당된다고 생각했다. 그래서 청소년의 범위에 대해 검색해보니 아래와 같이 나왔다.청소년의 연령은 해당되는 법령에 따라 범위가 달라집니다. 현재 청소년 기본법에서는 만 9세~ 24세를 청소년이라 정의하고 있습니다. 그러나 청소년 보호법에서는 생일이 아닌 1월 1일을 기준으로 나이를 계산하여 만 18세까지만을 청소년이라 정의하고 있습니다. 따라서 **님은 청소년 보호법과 관련하여 유해환경, 유해약물, 출입 및 고용 금지업소 등으로부터 법적 보호를 받는 대상에서는 제외가 됩니다. 전에 내가 알던 청소년은 청소년 기본법이 아닌 청소년 보호법에 따른 청소년이었다는 것을 알았다. 위에 나왔듯 청소년은 청소년 기본법과 청소년 보호법에 따라 달라진..추천 -

[비공개] 네이버 블로그에 공감 버튼이 생겼군
네이버 블로그 앱을 보는데 전에 보았던공감이라는 단어가 없고 티스토리처럼 늘 보는 하트 모양의 아이콘이 있었다. 그때는 그런가 하고 지나갔다. 우연히 PC에서 네이버 블로그를 보고 공감이라는 단어 옆에 하트 아이콘이 있어서뭔가 했는데 그것이 앱(어플)에서 볼 수 있었던공감 버튼이었다.그것을 클릭하면 전에 공감 단어를 누른 것과 같았다. 그리고 그것을 누르면공감한 수가 나타나고 누가 공감을 눌렀는지 나타나는 것이었다. 티스토리나 다음에 볼 수 있는 공감 버튼과 비슷한 것이었다. 해외 블로그로 말하면 텀블러의 공감 버튼과 같다고 할 수 있을 것이다. SNS인 카카오스토리에서 본 것 같다.아래는 왼쪽부터 네이버 블로그와 텀블러의 공감 아이콘이다. 그 도메인 검색/등록 BY 가비아추천 -

[비공개] 구글블로그에도 맞춤법 검사가 있었다.
티스토리에 없는 구글 블로그 에디터에도 맞춤법 검사가 있다는 것을 알았습니다. 이것은 네이버 블로그의 에디터인 스마트 에디터에도 있음을 네이버 블로그를 한다면 알 것입니다. 어떤 사람은 맞춤법 검사가 필요 없다고 할지 모르나 사용하면 상당히 유용합니다. 구글 블로그 에디터에서 맞춤법 검사 버튼을 아래 그림의 빨간색 사각형 버튼입니다. 그 버튼을 누르면 맞춤법이 틀리면 배경이 노란색으로 되며 그 단어에 마우스 오른쪽 버튼을 누르면 맞춤법에 맞는 단어가 나와 그 단어를 선택하면 단어가 바뀝니다. 예로 맟춤법이라는 단어의 맞춤법이 틀렸으니 노란색 배경으로 표시되고 그 단어를 마우스 오른쪽 버튼을 선택하면 맞춤법에 맞는 단어가 나오고 선택하면 그 단어로 변합니다. 여담으로 아래 에디터가 구글 블로그 것으로 티스토..추천 -

[비공개] 티스토리에서 접힌 카테고리 수정하기
먼저 저는 익스플로러가 아닌 크롬(Chrome)을 사용한다는 점을 알았으면 합니다. 글을 제대로 읽지도 않고 안 된다고 하지 마세요. 티스토리에서 접힌카테고리 수정하는 것을 적으려 합니다.접힌 카테고리를 펼친 후 하나를 마우스 오른쪽 버튼으로 클릭한 후 요소 검사(N)를 선택합니다. 그러면 아래 그림처럼 나와아이디나 클래스 등을 알 수 있습니다.여담으로 이것을 하다 알았는데 카테고리 일부만 펼치기 위한 값을 아는데 소스를 봐서 값을 알아야 했습니다. 이제는 그럴 필요없이 이 방법을 이용하면 되겠습니다. 예로 티스토리 블로그를 요소 검사를 하면 된다는 말입니다. 그런 후 접힌 부분의 아이디값만을 알기 위해 위 그림의 초록색 사각형에 나온~children 부분을 클릭합니다. ~chidren 부분은 접힌 부분입니다.그러면 아래 그림과 같이 크롬..추천 -

[비공개] 티스토리에선 CSS로 해결하게 된다.
.classname { -moz-box-shadow:inset 0px 1px 0px 0px #ffffff; -webkit-box-shadow:inset 0px 1px 0px 0px #ffffff; box-shadow:inset 0px 1px 0px 0px #ffffff; background-color:#ededed; -webkit-border-top-left-radius:6px; -moz-border-radius-topleft:6px; border-top-left-radius:6px; -webkit-border-top-right-radius:6px; -moz-border-radius-topright:6px; border-top-right-radius:6px; -webkit-border-bottom-right-radius:6px; -moz-border-radius-bottomright:6px; border-bottom-right-radius:6px; -webkit-border-bottom-left-radius:6px; -moz-border-radius-bottomleft:6px; border-bottom-left-radius:6px; text-indent:0; border:1px solid #dcdcdc; display:inline-block; color:#777777; font-size:15px; font-weight:bold; font-style:normal; height:50px; line-height:50px; width:100px; text-decoration:none !important; text-align:center; text-shadow:1px 1px 0px #ffffff; }.classname:hover { background-color:#dfdfdf; }.classname:active { position:relative; top:1px; } 티스토리를 하면..추천 -

[비공개] 네이버오피스에서 설문조사를 만들 수 있다.
.classname { -moz-box-shadow:inset 0px 1px 0px 0px #ffffff; -webkit-box-shadow:inset 0px 1px 0px 0px #ffffff; box-shadow:inset 0px 1px 0px 0px #ffffff; background-color:#ededed; -webkit-border-top-left-radius:6px; -moz-border-radius-topleft:6px; border-top-left-radius:6px; -webkit-border-top-right-radius:6px; -moz-border-radius-topright:6px; border-top-right-radius:6px; -webkit-border-bottom-right-radius:6px; -moz-border-radius-bottomright:6px; border-bottom-right-radius:6px; -webkit-border-bottom-left-radius:6px; -moz-border-radius-bottomleft:6px; border-bottom-left-radius:6px; text-indent:0; border:1px solid #dcdcdc; display:inline-block; color:#777777; font-size:15px; font-weight:bold; font-style:normal; height:50px; line-height:50px; width:100px; text-decoration:none !important; text-align:center; text-shadow:1px 1px 0px #ffffff; }.classname:hover { background-color:#dfdfdf; }.classname:active { position:relative; top:1px; } 저는 구글 오피..추천 -

[비공개] 블로그를 오래하면 중요하게 되는 것
블로그 초에는 댓글수, 방문자수, 추천수, 애드센스 수익 등 이런 것에 신경이 쓰였다.그러나네이버 블로그를 포함하여 오래하니 지금은 블로그를 오래할 방법과 지금까지 적었던 글에 더욱더 생각이 간다. 그래서 예전부터 워드프레스, 텍스트큐브, XE 등으로 다른 블로그로 이사가는 방법이나 소재를 다양화하는 것에 대한 글을 적었다.다른 사람은 모르겠는데 나의 경우는 블로그를 오래하면 이렇게 된다. 그렇다고댓글수, 방문자수, 추천수, 애드센스 수익 등 이런 것에 아무런 생각이 없다는 것은 아니다. 블로그 초기보다그냥 별로 그쪽에 신경이 덜 쓰인다는 것이다. 예로 예전에 글이 무플이면 왜 그렇지 하고해결하려고 했지만 지금은 그냥 그런가 보다 하고 받아 들여 노력하지도 않는다. 여담으로 어떤 사람은 무플이 달리는 것보다 스팸 등이 ..추천 -

[비공개] 댓글, 방명록이 차단됐을 경우
저는 댓글, 방명록에 적었던글이 차단돼 글이 못 적은 적이없었나 보기 위해 휴지통을 봅니다. 왜냐면 티스토리 오류로 스팸이 아닌댓글도 스팸이 돼 제가 괜히 스팸으로 차단한다는 오해를 받기 싫기 때문입니다. 그리고 영혼 없는 댓글을 적는 사람은 그런 것이 없는데 길게 여러 번 댓글을 적는 사람에게 미안하기 때문입니다. 이것의 단점은 안 봐도 될 쌍말이 있는 댓글을 보게 된다는 것입니다. 그런 댓글은 100% 차단됩니다. 여러분에게악플이 안 보일 뿐이지 저에게는 휴지통으로보입니다. - 오해받기 싫어요 - 어제도 봤는데 방명록에 어떤 분이 적었던 글이 차단되어 살렸습니다.만약글이 차단된다면 글을 애쓰게 길게 다시 적지 말고 단지 차단됐다고 적기 바랍니다. 그러면 저는 휴지통에 가서 적은 댓글을 살리기만 하겠습니다. 내가 적은 ..추천 -

[비공개] 어플에 대한 업데이트에 대한 소식이 없다.
네이버 블로그 앱은 꾸준히 업데이트하고 있는데 티스토리 앱은 종료와 새로운 서비스만 생각하는 것 같다. 아래 그림을 보듯이 네이버 블로그 앱의 최근 업데이트 날짜는 지난 달 20그런데 티스토리는 작년 12월 10일..그래도최근앱 평점은 티스토리가 3.9 대 4.0로 높다.앱을 꾸준히 업데이트해줘야 하는데...종료하지 않는 것으로 다행이라고 여겨 조용히 있어야 하는지....얼마 지나지 않으면 네이버 블로그 앱이 티스토리 앱을 역전할 것 같다. 여담으로 앱(어플)만 아니고 2015년에 티스토리에 업데이트가 없었다. 모바일 쪽은 티스토리가 네이버 블로그에 역전 당했다. 시간이 더 지나면 티스토리는 네이버 블로그를 따라갈 수 없을 것이다. 그리고 뉴스에서 실적을 위해 앱을 만들고 업데이트를 하지 않아 정보가 엉망이라는 비판 기사를 본 적이 있다. ..추천 -

[비공개] 에디터에서 파일을 직접 올릴 수 없으니 불편하다.
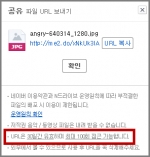
티스토리 에디터와는 달리 구글 블로그 에디터에서는 파일을 직접 올릴 수 없어 불편했다. 지금도 파일을 직접 올릴 수 없어 불편하지만 아래와 같이구글 드라이브, 드롭박스, 원드라이브 등클라우드에 파일을 올려 링크로 받게 하는 방법을 알아서 그나마 편했다.티스토리에서는 파일을 직접 올릴 수 있으니 파일을 받게 하는 링크가 필요 없으나 파일을 올릴 수 없는 구글 블로그,워드프레스, 텀블러,페이스북 등SNS 등에 유용할것이다. 참고로 외국에서는 드롭박스를 많이 이용하고 구글 드라이브는 이미지 공유보다 문서 공유를 많이 사용한다. 아래는 이미지 공유이다.공유 1 : https://drive.google.com/file/d/0BxuGvWXgrCRNbE9kdktQcUgyTkU/view?usp=sharing(구글 드라이브)공유 2 :https://www.dropbox.com/s/dx62cvpzrglz4sz/woman-67127_1280.jpg?dl=0(드롭박스)공유 3 :http://1drv.ms/1FOssMW(원드..추천











 1510개
1510개 1048168개
1048168개 716522개
716522개



