-

[비공개] 폰트,김프에 설치하여 사용하기
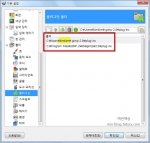
(adsbygoogle = window.adsbygoogle || []).push({});2015/09/06 - 김프에서 플러그인,패턴 설치에서 플러그인과 패턴을 설치하는 곳을 알아 보았습니다. 여기에서 글꼴(폰트)를 설치하는 곳과 저작권 걱정 없이 무료이면서상업적으로 사용할 수 있는 폰트 사용에 대해서 알아 보겠습니다. 그래픽 프로그램을 사용하서 글꼴(폰트) 사용은 필수적일 것입니다. 글꼴(폰트) 설치하기 1 김프에서 글꼴을 설치하는 곳은 아래 그림과 같이 사용자 폴더인 C:\Users\''''''''''''''''''''\.gimp-2.8\fonts나 프로그램이 설치된 폴더인 C:\Program Files\GIMP 2\share\gimp\2.0\fonts이라는 것을 알 수 있습니다.전에 말했듯 사용자 계정 폴더에 설치하세요.참고로'''''''''''''''''''은 저의 사용자 계정으로 전에는 kimkim으로 했습니다. 그리고 한글 윈도우에서는 Users가 사용자라고 표시된다고 알고 있습니다. 참고..추천 -

[비공개] 김프에서 플러그인,패턴 설치
(adsbygoogle = window.adsbygoogle || []).push({});김프에서 플러그인,폰트,스크립트,브러쉬,패턴을 설치하는 곳을 알아보고자 합니다. 나중에 나오는 강좌에 플러그인,폰트, 스크립트, 브러쉬, 패턴, 브러쉬를 설치하는 것이 나오니 어디에 설치하는지 알았으면 합니다. 설치될 수 있는곳은 사용자 폴더나프로그램이 설치되는 폴더입니다.제가 며칠 사용해보니 프로그램 설치 폴더보다 사용자 폴더에 설치하는 것이 가장 쉬웠습니다. 왜냐하면 프로그램이 설치된 폴더의 경우는 폴더가 많아 어떤 폴더에 설치할지 헛갈리더라고요. 참고로 사용하는 김프는 윈도우7 2.7.14입니다.플러그인 설치김프를 설치했더니 저는 아래와 같이 두 개의 폴더가 플러그인을 설치하는 곳으로 지정됐습니다. 어디에 설치되는지 확인하려면메뉴 > 편집 > 기본 설정 > 폴더 옆 플러스 사각..추천 -

[비공개] 애드센스가 티스토리를 하는 이유일 것이다.
(adsbygoogle = window.adsbygoogle || []).push({});네이버 블로그에서는 애드포스트(adpost)를 할 수 있지만 애드센스(adsense)를 할 수 없다. 그러나 티스토리는 할 수 있다.애드센스를 할 수 있는 블로그는 티스토리말고 이글루스도 가능하다.해외 블로그는 구글 블로그,텀블러 등이 가능하다.이것이 네이버 블로그 유입,쉬움 등의 장점을 버리고 티스토리를 하는 이유일 것이다. 네이버 블로그에도애드센스와 비슷한 애드포스트 있지만 애드센스와는 수익적인 면에서는 상대가 안 된다. 그래서 사람들은 애드포스트보다 애드센스를 원하는 것 같다. 애드포스트를 경험한 네이버 블로거의 글을 보면 같은 방문자수에애드센스는 애드포스트의 5배 정도가 된다고 한다. 애드포스트는 오직 네이버 블로그에서만 할 수 있다. 네이버 블로그 하단에 있는 광고는 애드포스트..추천 -
[비공개] jquery와 CSS3를 사용한 아이콘 나오기
(adsbygoogle = window.adsbygoogle || []).push({});이 블로그의 스킨을 부트스트랩반응형 스킨으로 변경하고 확인하니jQuery 를 사용한 것은 제대로 안 되네요. jQuery로 사용한 것은 CSS를 사용한 것처럼 보여야 합니다.아마 부트스트랩과 충돌하는 것 같습니다. 그리고스킨을 변경하니 다른 페이지에 있는 jQueryfancybox도 안되더라고요. 몇 년 전에 적었던2011/12/16 - 티스토리 스킨변경, 적극 권하지 않는 이유라는 글이생각납니다. 아래처럼 사진에 마우스를 가져갔을 때 보기 아이콘이 나오게 하는 것입니다. 이것은 jquery를 사용한 것으로 익스플로러 8에서도 잘되고 7은 확인하지 않았으니 보기 바랍니다. CSS3로 하는 방법도 있는데 그 방법은 익스플로러 8에서 안 된다는 것을 알았으면 합니다.아래와 같이 하는 방법은 http://webdesignandsuch.com/create-overlay-on-image-hover-jquery-css..추천 -

[비공개] 원노트로 블로그 글스크랩
(adsbygoogle = window.adsbygoogle || []).push({}); 메모 앱으로 에버노트로 좋지만 원노트를 사용하는 사람도 많을 것입니다. 저는 탭 방식으로 메모를 할 수 있는 것이 마음에 들었습니다. 그건 그렇고 원노트로 글을 스크랩하는 유용한 확장 프로그램으로 좋은 것은Onenote Clipper라는 확장 프로그램도 있지만개인적으로 Send to OneNote가 아닌가 합니다. 크롬 웹스토어에서 send to onenote라는 검색어로 찾아 보기 바랍니다. 그리고 확장 프로그램은 여기에도 있습니다. 에버노트의Evernote Web Clipper보다는 못 하지만 쓸만합니다. 블로그에서 스크랩하기 원하는 영역을 마우스를 드래그한 후 오른쪽 마우스를 눌러 Send to OneNote를 누르면 됩니다. 단 브라우저는 크롬(Chrome)에서 입니다. .daum_like_wrapper { display:none; } (adsbygoogle = window.adsbygoogle || []).push({});추천 -

[비공개] 유튜브 동영상, 썸네일 가져오기
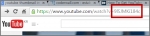
(adsbygoogle = window.adsbygoogle || []).push({});예전에 유튜브를 다룰 때 썸네일이 필요했습니다. 그러나 그때 방법을 몰라그래픽 프로그램으로 썸네일을 만들었지만 이제 방법을 알았습니다. 유튜브 동영상 아이디만 알면 간단합니다. 아래에서 그 방법을 설명하려 합니다.만약 위 유튜브 동영상의 썸네일을 가져오고 싶다고 가정하면유튜브 동영상의 주소에서 아이디를 복사합니다. 복사할 아이디는 아래 그림을 보듯이 빨간색 사각형에 나온 v= 다음에 나오는 아이디만 빨간색 사각형 단어만복사하면 끝납니다.그리고 위 빨간색 사각형을 복사했으면 http://img.youtube.com/vi/아이디/default.jpg에서 바로 위에서 말한아이디라는 단어에 붙이면 됩니다. 알면 쉽고 모르면 상당히 어렵습니다. 그러면아래처럼 나타납니다. 더 자세히는http://www.sitepoint.com/youtube-video-thumbnai..추천 -

[비공개] 네이버오피스 셀, 틀고정
(adsbygoogle = window.adsbygoogle || []).push({});공유가 좋은 구글 오피스를 이옹하는데 네이버오피스의 템플릿, 암호 설정,한글(HWP) 보기/편집이 좋아 알아두어야 할 것 같습니다. 그래서 이 글에서는 구글 오피스에서 제가 많이 사용하는 틀고정이네이버 오피스에서는 어떻게 될까 설명하고자 합니다. 그리고 현재 구글 오피스에 없는 암호 설정에 대해 적어볼까 합니다. 틀고정 구글 오피스는 아래 그림을 보듯이 메뉴에서 보기 >고정으로 해서 원하는 행과 열을 고정합니다. 여기에서 말할 틀고정은특정 열이나 행이 항상 고정돼 보이게 하는 것을 말하는 것으로어떤 것인가여기를 보기 바랍니다.네이버 오피스 셀로 설명하고 싶지만 네이버 오피스에 공유가 없어서 구글 오피스의 스트레시트를 미리보기 했습니다. 다른 것이지만티스토리에도 메뉴가 고정된 ..추천 -

[비공개] 이메일 글쓰기 유용함
(adsbygoogle = window.adsbygoogle || []).push({});티스토리와 달리구글 블로그는 이메일 글쓰기를 할 수 있습니다. 구글 블로그에서제공하는 이메일 글쓰기를 사용하면 네이버 메일이나 다음 메일(한메일)의 에디터가 좋기 때문에 거기에 있는 에디터로 글을 쓴 후 구글 블로그에 보내면 좋을 것 같습니다. - 이메일 글쓰기 - 예로 네이버 메일이나 다음 메일에서 구글 블로그로 글쓰기를 하여 네이버 지도와 다음 지도를 이용할 수 있으니 유용할 것 같습니다. 여담으로 구글 블로그 에디터에 구글 지도를 바로 삽입하는 것이 있을 것 같지만 없습니다. 그러나 구글 블로그도 제한이 없으므로 더보기 안을 보듯이아이프레임(iframe) 태크로구글 지도를 삽입할 수 있습니다.더보기 그건 그렇고 구글 블로그에서는 에디터의 부실함 때문에 유용성을 많이 느꼈습니다...추천 -

[비공개] 프레젠테이션 웹페이지 삽입 3가지
(adsbygoogle = window.adsbygoogle || []).push({});웹페이지에 프레젠테이션을 삽입할 수 있는 방법은 여러 가지가있습니다. 아래 방법은 무료로 프레젠테이션을 만드는 것이며 인터넷만 연결된다면 어디에서 만들 수 있습니다. 단 프레지의 경우는 프레젠테이션만 만들 수 있습니다. 첫 번째로 프레지로 프레젠테이션을 만들어 웹페이지에 삽입하는 것 입니다.프레지는 프레젠테이션을 만드는 도구으로 이것에 대해 알고 싶으신 분은 아래 프레지로 만든프레젠테이션을 보세요. 프레지는 낯설 것 같습니다. 프레지의 프레젠테이션은 확대 및 축소 등 시각적으로 멋있습니다. 반면에 어지러울 수 있다는 단점이 있습니다.프레지는 많이 낯설어 아래 더보기에 프레지 프레젠테이션이 하나 더 있습니다. 아래 영상은 프레지 강력한 화면 전환에 대한 프레젠테이션입..추천 -

[비공개] 텀블러는 태그 자동 닫힘,구글블로그는 닫힘 에러
(adsbygoogle = window.adsbygoogle || []).push({});티스토리에서는 HTML을 자주 수정하는데 문제는 태그를 사용할 때 닫힘 태그를 잊어 블로그를 망치는 경우가 많습니다. 텀블러의 경우는 태그 닫힘이 자동이며 구글블로그는 태그 닫힘 에러가 나옵니다.참고로 티스토리만 아니고 스킨의 HTML/CSS 수정을 허용하는 워드프레스, 이글루스 등은 수동으로 닫힘 태그를 적어야 합니다. 텀블러 이 말이 무슨 말이냐면 만약 제가 어쩌구 저쩌구 하면 닫힘 태그로 반드시 를 적어야 합니다. 만약 이 닫힘 태그를 적지 않으면 블로그를 망칩니다. 닫힘 태그를 적지 않아 블로그를 망치는 사람이 정말 많습니다.하지만 텀블러에서는 수동이 아닌자동으로 를 써 줍니다. 그러니 블로그를 망칠 일이 없습니다. 제가 텀블러의 HTML을 수정할 때 티스토리처럼 하는 경우가 많아 적어 ..추천











 1510개
1510개 1048168개
1048168개 716522개
716522개



